HOW TO: Dequeue Unused Scripts & Styles Reference
I have yet to come across a WordPress site that hasn't benefited from dequeueing unnecessary scripts and styles loaded by plugins and the active theme (Google Pagespeed Insights/Lighthouse especially).
Interestingly, I've also yet to come across a WordPress site that doesn't load unnecessary scripts and styles. Identifying which of these can be knocked out in an evening or two of trial and error.
There are some plugins that can be super helpful for toggling unused scripts/styles (globally or per page) like Asset CleanUp: Page Speed Booster or WordPress Assets Manager, but you may want to do it the good old fashioned way... modifying a child theme functions.php.
Add the following code to your active theme (child theme if present) functions.php...
To identify which scripts and styles are loading on your site, install the plugin Query Monitor. Head to the homepage and click the Query Monitor button in the admin toolbar (you may need to enable this in your WordPress user settings if the bar is hidden).
It looks like this:

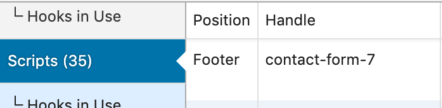
You'll see a console pop up in your browser. From here, you can see "Styles" and "Scripts" in the menu on the left. The important column here is Handle.
To show an example, here is a script to disable the Contact Form 7 script on the homepage (wp-content/plugins/contact-form-7/includes/js/scripts.js). You can see the handle is contact-form-7:

So here's what you would add to your active theme's functions.php:
add_filter( 'wp_enqueue_scripts', 'change_default_jquery', PHP_INT_MAX );
function change_default_jquery( ){
wp_dequeue_script( 'contact-form-7');
wp_deregister_script( 'contact-form-7' );
}Below you will find the syntax for disabling scripts and styles on the homepage only, for logged in users only, and across the entire site.
Removing Scripts
To remove scripts from the homepage only:
//Remove Scripts From Homepage
add_filter( 'wp_enqueue_scripts', 'change_default_jquery', PHP_INT_MAX );
function change_default_jquery( ){
if( is_front_page() )
{
wp_dequeue_script( 'YOUR FIRST SCRIPT NAME');
wp_deregister_script( 'YOUR FIRST SCRIPT NAME' );
wp_dequeue_script( 'YOUR SECOND SCRIPT NAME');
wp_deregister_script( 'YOUR SECOND SCRIPT NAME' );
}
}To remove scripts for logged in users only:
//Remove Scripts For Logged in Users
add_filter( 'wp_enqueue_scripts', 'change_default_jquery', PHP_INT_MAX );
function change_default_jquery( ){
if( is_user_logged_in() && !current_user_can( 'administrator' ) )
{
wp_dequeue_script( 'YOUR FIRST SCRIPT NAME');
wp_deregister_script( 'YOUR FIRST SCRIPT NAME' );
wp_dequeue_script( 'YOUR SECOND SCRIPT NAME');
wp_deregister_script( 'YOUR SECOND SCRIPT NAME' )
}
}To remove scripts from the entire site:
//Remove Scripts From Entire Site
add_filter( 'wp_enqueue_scripts', 'change_default_jquery', PHP_INT_MAX );
function change_default_jquery( ){
wp_dequeue_script( 'YOUR FIRST SCRIPT NAME');
wp_deregister_script( 'YOUR FIRST SCRIPT NAME' );
wp_dequeue_script( 'YOUR SECOND SCRIPT NAME');
wp_deregister_script( 'YOUR SECOND SCRIPT NAME' );
}Removing Styles
To remove styles from the homepage only:
//Remove Styles From Homepage
function 403page_dequeue_unnecessary_styles() {
if( is_front_page() )
{
wp_dequeue_style( 'YOUR FIRST STYLE NAME' );
wp_deregister_style( 'YOUR FIRST STYLE NAME' );
wp_dequeue_style( 'YOUR SECOND STYLE NAME' );
wp_deregister_style( 'YOUR SECOND STYLE NAME' );
}
}
add_action( 'wp_print_styles', '403page_dequeue_unnecessary_styles' );To remove styles for logged in users only:
//Remove Styles For Logged in Users
function 403page_dequeue_unnecessary_styles(){
if( is_user_logged_in() && !current_user_can( 'administrator' ) )
{
wp_dequeue_style( 'YOUR FIRST STYLE NAME' );
wp_deregister_style( 'YOUR FIRST STYLE NAME' );
wp_dequeue_style( 'YOUR SECOND STYLE NAME' );
wp_deregister_style( 'YOUR SECOND STYLE NAME' );
}
}
add_action( 'wp_print_styles', '403page_dequeue_unnecessary_styles' );To remove styles from the entire site:
//Remove Styles From Entire Site
function 403page_dequeue_unnecessary_styles() {
wp_dequeue_style( 'YOUR FIRST STYLE NAME' );
wp_deregister_style( 'YOUR FIRST STYLE NAME' );
wp_dequeue_style( 'YOUR SECOND STYLE NAME' );
wp_deregister_style( 'YOUR SECOND STYLE NAME' );
}
add_action( 'wp_print_styles', '403page_dequeue_unnecessary_styles' );Here's a really cool one...
Dashicons CSS will often show up in most of the popular page performance tests, but it's often only used by administrators (it's necessary to style the user toolbar, and certain plugin's output (like that of Query Monitor - an essential plugin for performance diagnosis in my opinion). We can have it so that Dashicons only loads for admins, and not for logged out users with this:
// Remove Dashicons Unless Admin
function 403page_dequeue_dashicons() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', '403page_dequeue_dashicons' );